Cloudflare Pages 前端
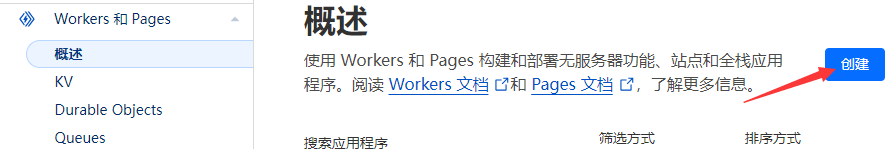
点击
Workers & Pages->概述(Overview)->创建(Create Application)
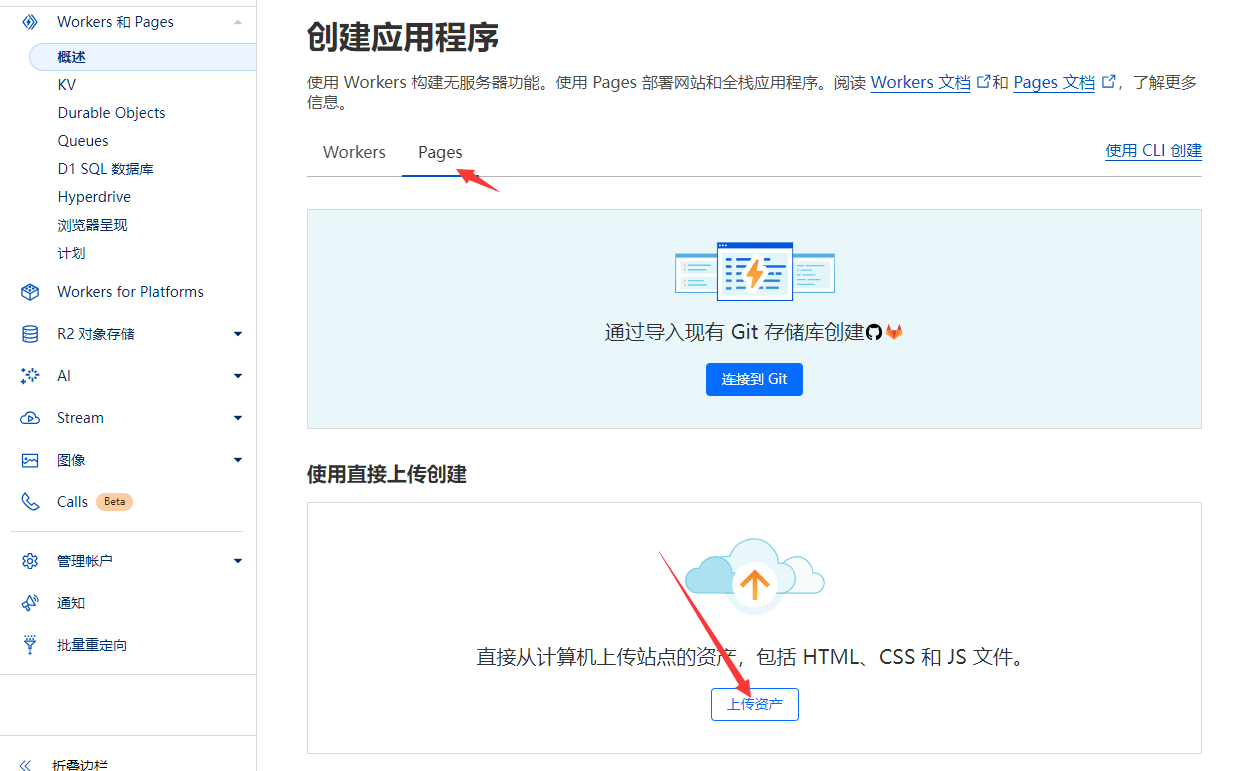
选择
Pages,选择使用直接上传创建(Create using direct upload)
输入部署的
worker的地址, 地址不要带/,点击生成,成功会出现下载按钮,你会得到一个zip包- 此处
worker域名为后端api的域名,比如我部署在https://cyiapi.lmyself.ggff.net,则填写https://cyiapi.lmyself.ggff.net - 如果你的域名是
https://cyiapi.xxx.workers.dev,则填写https://cyiapi.xxx.workers.dev
NOTE
你也可以手动部署,从这里下载
zip, frontend.zip修改压缩包里面的
index-xxx.js文件 ,xx是随机的字符串搜索
https://cyiapi.lmyself.ggff.net,替换成你worker的地址或者绑定的域名,然后部署新的zip文件- 此处
点击
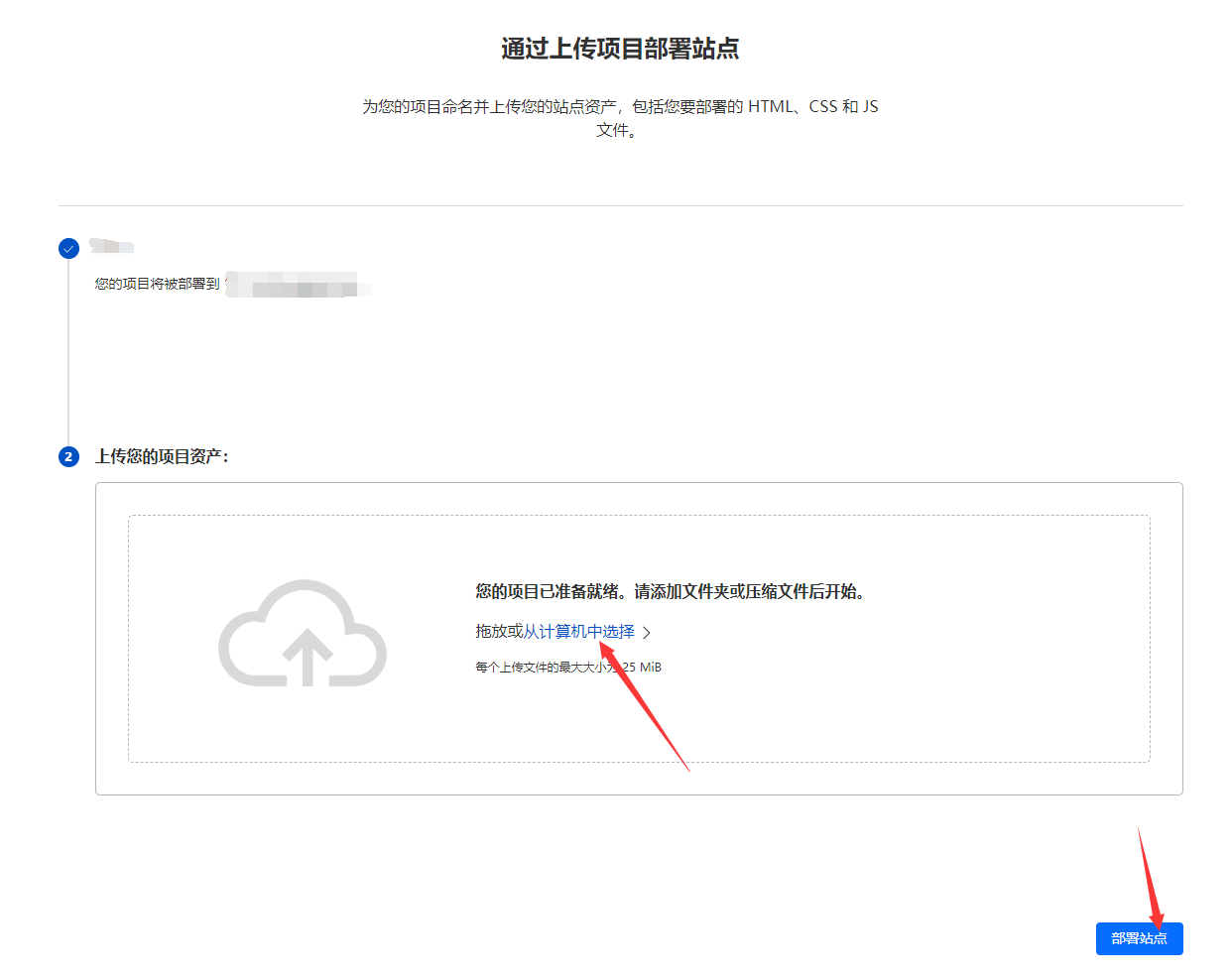
上传资产(Upload assets), 修改名称,点击创建项目(Create project),上传下载的zip包,然后点击部署站点(Deploy)
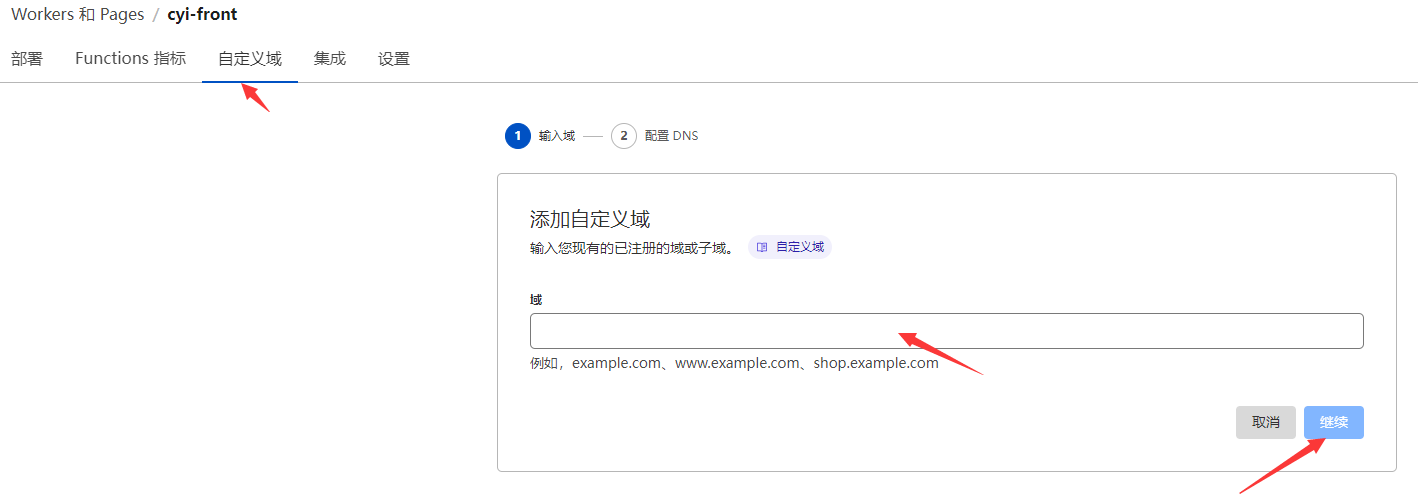
打开 刚刚部署的
Pages,点击自定义域(Custom Domain)这里可以添加自己的域名,你也可以使用自动生成的*.pages.dev的域名。能打开域名说明部署成功。